CREATING A HOLISTIC PRODUCT EXPERIENCE
KNITDARLING.COM
Knitdarling.com is an ecommerce store featuring digital products (knitting patterns), books and video tutorials for hand knitting hobbyists. I founded the site in 2010 and brought it through several major iterations as the business expanded. Today, the site has about 250 pages and features roughly 100 products. This case study details a complete redesign and replatform launched in mid 2014.
ROLE ON THIS PROJECT
Holistic product design: UX/UI design, brand identity design, print layout design, video production, collaboration with front-end and back-end developers
CHALLENGES AND REQUIREMENTS
-Work existing content into new responsive website design
-Anticipate and accommodate for future growth into new categories
-Create new product category: Books
-Improved customer support features via integrated errata functionality and video tutorials
-New home page
-New brand identity
-Increase emphasis on video content
-Increase conversions for newsletter sign-ups
-Product pages that support multiple purchase options
-Work within extremely limited budget for development
PROJECT AND PROCESS
RESEARCH AND DISCOVERY
CONTENT AUDIT
Business goals for KnitDarling.com were shifting from primarily content focused (blog) to more product focused, so it was time to rethink the user experience. I began by doing a content audit of the existing site, paying particular attention to how users interacted with the content using Google Analytics. I kept in mind future business goals, and tried to capture data that could help me anticipate the technical needs for those goals. The main goals were to reposition the product as a premium brand, clearly showcase the product line, and increase conversions for the newsletter sign-ups.
The content audit helped me identify patterns in popular content, and revealed how users browsed through my products. One interesting data point I noticed was elevated traffic to blog content for posts featuring technical explanations, videos and tutorials. This aligned with my initiative to emphasize video tutorial content in the redesign. I also noticed an increase in users visiting my site on mobile and tablet devices.
JOURNEY MAP
I created a user journey map to help me empathize with my customers’ experience. I thought about my users’ entire journey, from initial touchpoint to after their interaction with my product is over. I tried to identify pain points and moments where I could improve their experience through my content. I found two clear opportunities where the users’ journey could be improved.
IDEATION
CONSIDERING A HOLISTIC PRODUCT EXPERIENCE
My user experience extends beyond the KnitDarling web app through their interaction with my pdf products. These products provide lengthy directions to knit garments by hand (knitting patterns), and are an experience in themselves that should be considered in the UX design process.
Through the journey map, I recognized that users might buy a pattern pdf that requires skills they haven’t learned yet. Using the existing content on my website, I could easily incorporate links to helpful videos at critical moments in the directions. This would add considerable value to the user experience of my product, and also elevate their perception of the brand as offering a high-end product with special features. Additionally, it would bring users back to my site.
With the journey map, I also recognized an opportunity to encourage return business by incorporating suggestions for the user’s next project into the pattern pdf, and providing links to purchase.
By offering solutions to the user’s problems at the exact moment of need, I could create a delightful experience that sets my product apart.
FEATURE PRIORITIZATION
Next, I created a wishlist for new pages and features for the website. Support for the new “books” product category would be a main priority. Based on my findings from the content audit, I saw a need for a well-designed page for videos which features clear sub-categories. The old design was missing other important pages and features that I wanted to incorporate like a customer support page, and a search function.
With a tight budget for development, I probably wouldn’t get everything I wanted. I considered the main user flows to help me prioritize important features.
PROTOTYPING
NAVIGATION
I developed a new site map with a slightly deeper hierarchy than the original design, enabling users to browse shorter, more specific product lists, while still seeing all main content categories from any page. The product offerings were about to double, so this was an important improvement.
DESIGN
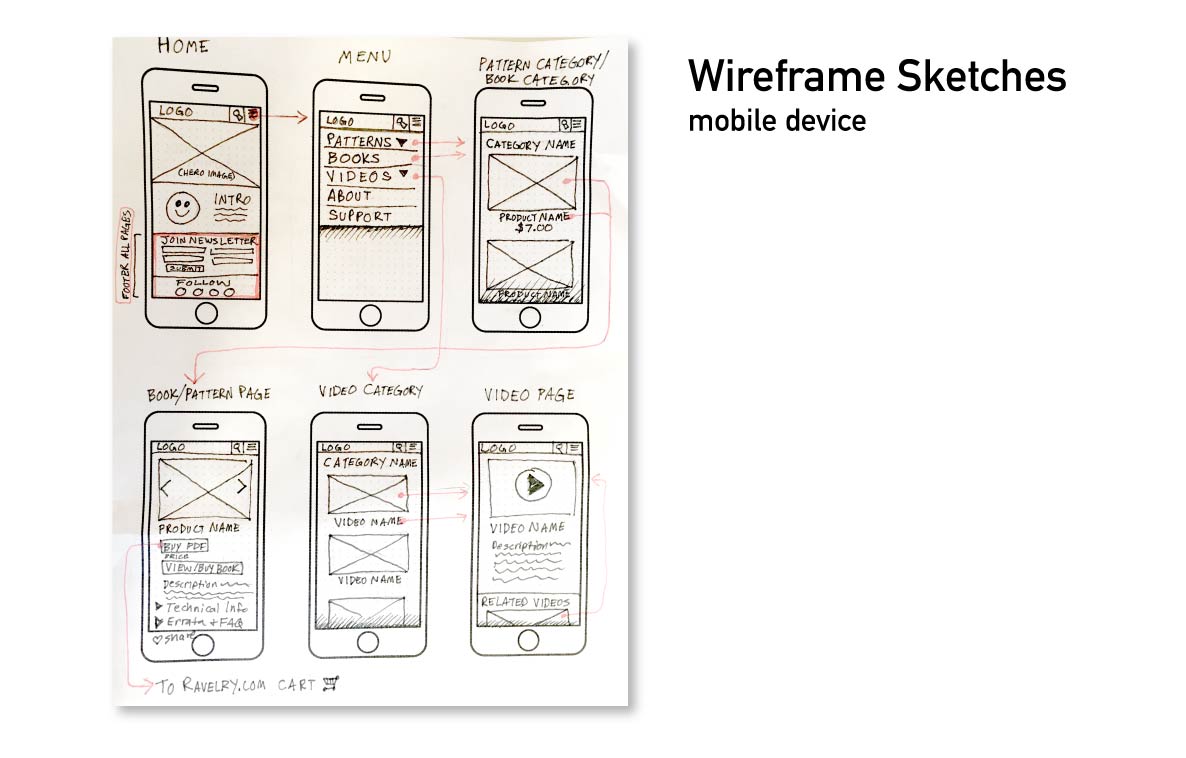
I created wireframes and tested ideas to make the website mobile friendly with a responsive design.
I designed high fidelity screens using a new brand identity that I also developed. I wanted the UI design to match the product line aesthetic—clean and graphic with pops of color. I also wanted to use the UI to elevate perceptions of the brand from “crafty and cute” to “sophisticated and premium”.
I worked with frontend and backend developers to make sure I provided assets that were optimized correctly for a responsive app. We also discussed how they would like assets organized to make the hand-off as smooth as possible. My deliverables included the design files showing screens for desktop, tablet and mobile, organized folders with all exported assets, as well as specifications for the responsive UI to clearly communicate how I wanted the pages to behave.
Communication and education was an important part of our designer/developer relationship. We launched the site without a functioning admin interface, so it was important that I understand how to update and edit the content myself using html. Over the next couple of months, I worked closely with the backend developer to create a custom admin interface. The interface needed to accommodate my growing business needs with the ability to easily add and edit content, photo galleries, and custom buttons for myriad purchase options.
RESULTS
Taking a holistic view of the user experience helped me recognize opportunities to improve my product beyond the scope of the website. The redesigned website and pattern pdfs received a lot of positive feedback from users. Due to the new customer support features, I experienced a reduction in emails from customers requiring technical support for their purchases.
The increasing trend towards mobile continued, validating the need for a responsive design optimized for mobile devices. In 2014, most users were viewing KnitDarling on desktop (62%), while mobile comprised only 18% and tablet 19%. In 2017 I saw mobile traffic surpass desktop, and in 2018 44% of users viewed KnitDarling on a mobile device.
Conversions for newsletter sign-ups went through the roof! Initiatives on my site gained nearly 3K new subscribers in the first year, and continue to see about 14% growth every year since. By 2018, the list reached 11K subscribers.
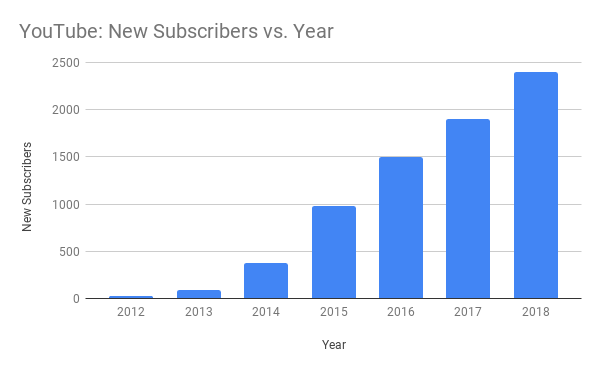
Engagement with video content increased substantially, especially as time went on, which validated the emphasis on video content in the redesign. By 2018, subscribers for the KnitDarling YouTube channel reached 8K, with 800+K views.
OPPORTUNITIES FOR THE FUTURE
Considering the popularity of video content, I would like to further engage users on the individual video pages. I would like to explore ideas to lead users to product pages, and create a curriculum of videos for further education.
I see an opportunity to improve the user experience for browsing product lists by introducing a sorting feature and incorporating suggestions for content or products based on user’s preferences or the current product view.
There are also opportunities to elevate the user’s experience through social sharing initiatives in my pdf product. By suggesting unique hashtags for customers to use on social media associated with each project, I could help organize a community that would potentially support each other. Additionally this would facilitate opportunities for me to connect with my users on a more personal level.